網站架構優化:什麼是 SEO 友善的網站架構?
讓我們來深入談談什麼是 SEO 友善的網站架構。

提到爬取時,我們都提到網站架構很重要,網路上的 SEO 教學也都會提到這點,那麼到底「網站架構」是什麼?要怎麼做好網站架構?
接下來就讓我們來深入談談什麼是 SEO 友善的網站架構。
為什麼好的網站架構很重要?
如果說網站是一個大樓,SEO 人常說的網站架構,就像是這整個大樓的結構,一樓有哪些房間、二樓有哪些房間……七樓又有哪些房間。
而爬蟲跟使用者就像是一個訪客,需要把這些房間都一一進入,然後去到下一個房間。
而 robots.txt 就像是門口的守衛,跟這些來訪者(爬蟲)規定說:哪些樓層可以去、哪些房間不能去。
所以說一個友善的網站架構,就是一個設計良好的大樓結構,讓爬蟲、訪客、使用者可以輕鬆使用 這個網站,這樣就會是個友善的網站結構了。
延伸閱讀:
壞的網站架構,會發生什麼事?
爬取效率低
若網站結構太深或連結混亂,搜尋引擎的爬蟲可能無法完整索引所有頁面,造成部份內容被忽略、無法被索引。
權重無法有效傳遞
重要的核心頁面如果缺乏足夠連結支援,搜尋引擎就難以辨別哪些頁面最關鍵,影響排名狀況。
使用者體驗差
目錄層級複雜、導覽不便導致跳出率高,搜尋演算法會因此判定內容品質較低,進而影響排名。
網站架構設計大原則
以下是設計一個網站架構可以參考的原則跟技巧。
1. 從使用者角度出發
從使用者角度出發,是設計網站架構最重要的事情;因為對於使用者來說用的順手、好用的網站,通常也會符合搜尋引擎的標準。
而且對使用者好用的網站,才能幫助網站賺錢、幫助公司賺錢。
要點很多次才能找到需要用的網頁?網站載入很慢?重要頁面藏很深、深怕使用者找到?那這些使用者都不喜歡,都應該改。
2. 越少點擊次數越少
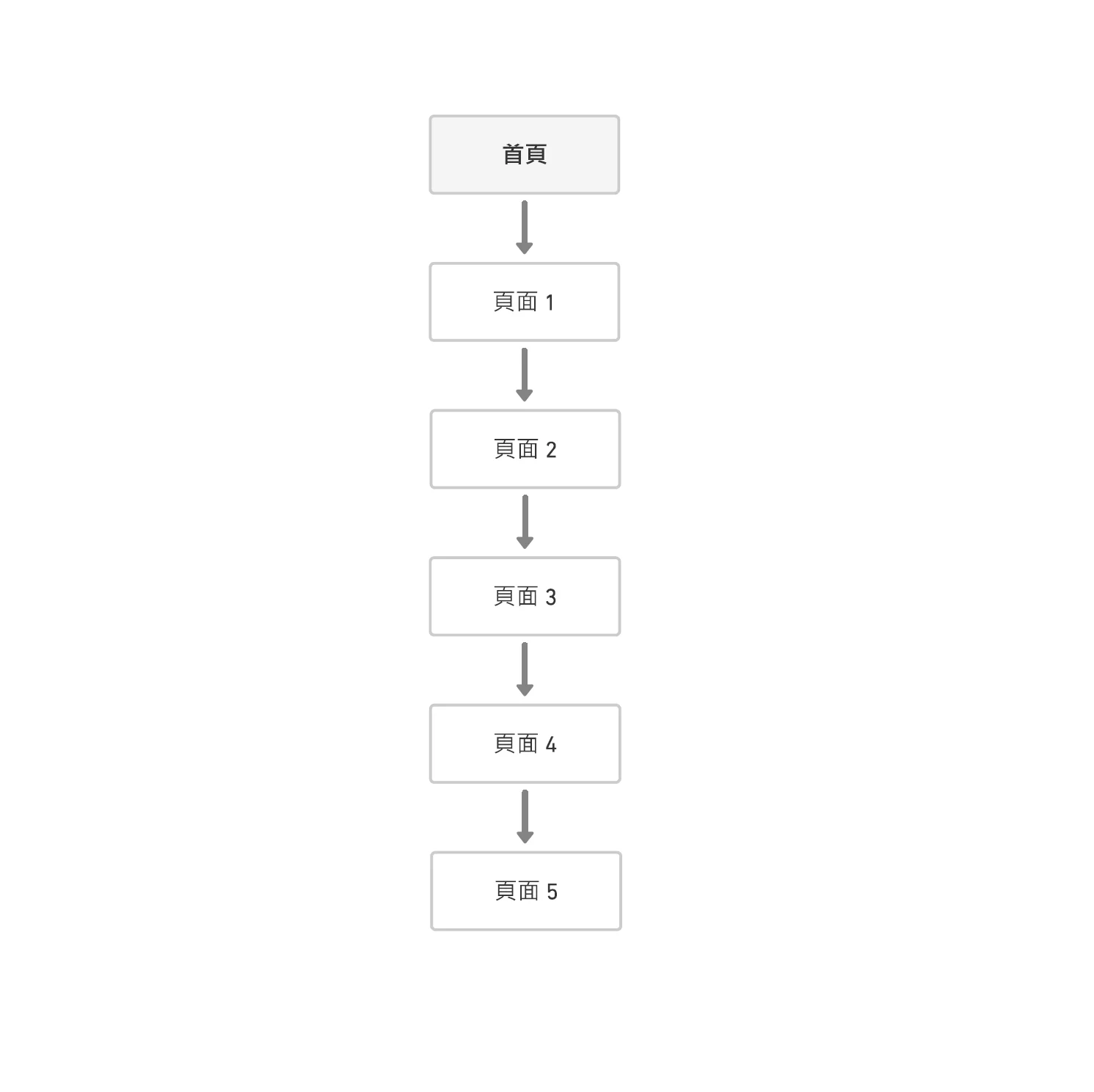
設計網站架構最重要的原則就是:讓爬蟲越少點擊次數就能爬完網站,會是最好的情況。
如果能讓爬蟲花 3 次就能到網頁 A,那就不要讓爬蟲花 7 次。
我會建議使用者在 4~5 次以內,可以點擊到你多數的網頁,這樣深度就能接受。
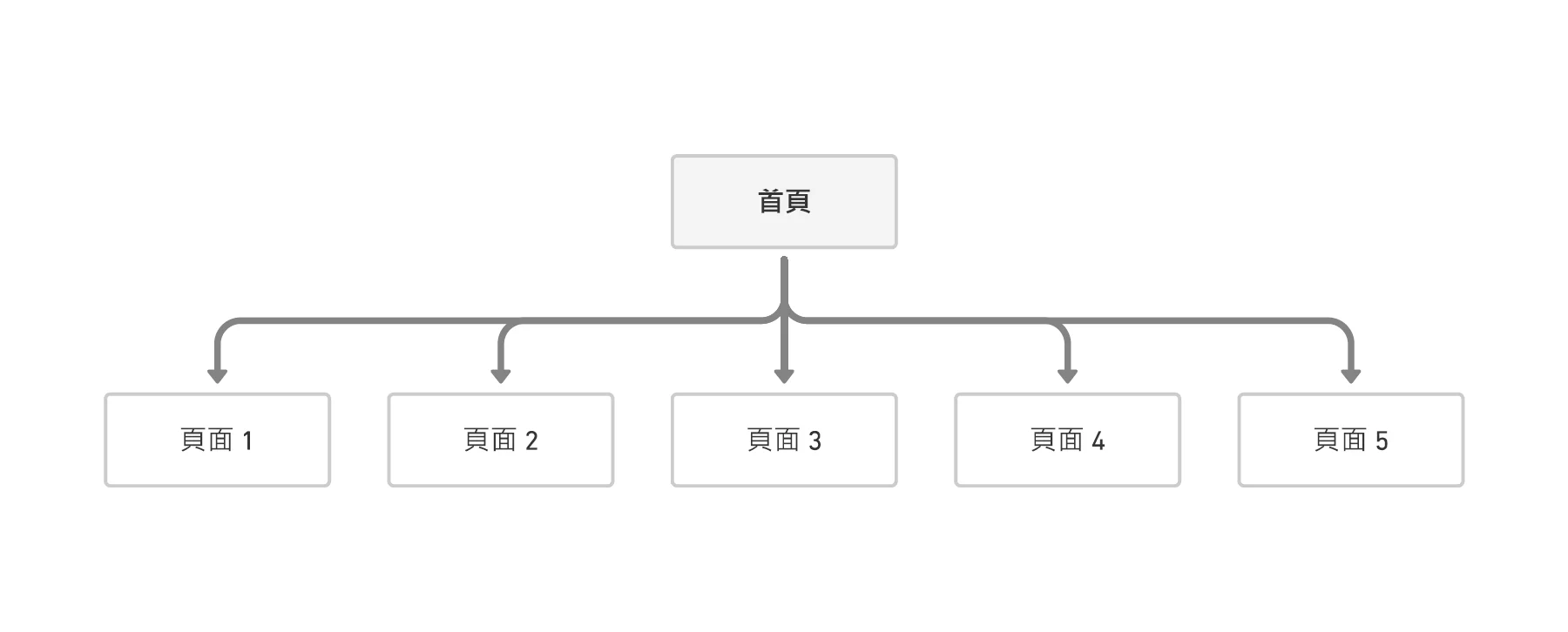
3. 越扁越好
對於爬蟲來說,同一個頁面有很多連結不麻煩(水平寬),但需要點擊很深(縱向深)卻很麻煩費力。

因為越深的頁面需要更多次的點擊次數,因此網站架構越扁越好。
對於使用者來說,如果頁面很深,就需要點很多次,使用體驗也不好。

※簡單來說,就是讓爬蟲再每一個層級,發現盡可能多的網址。
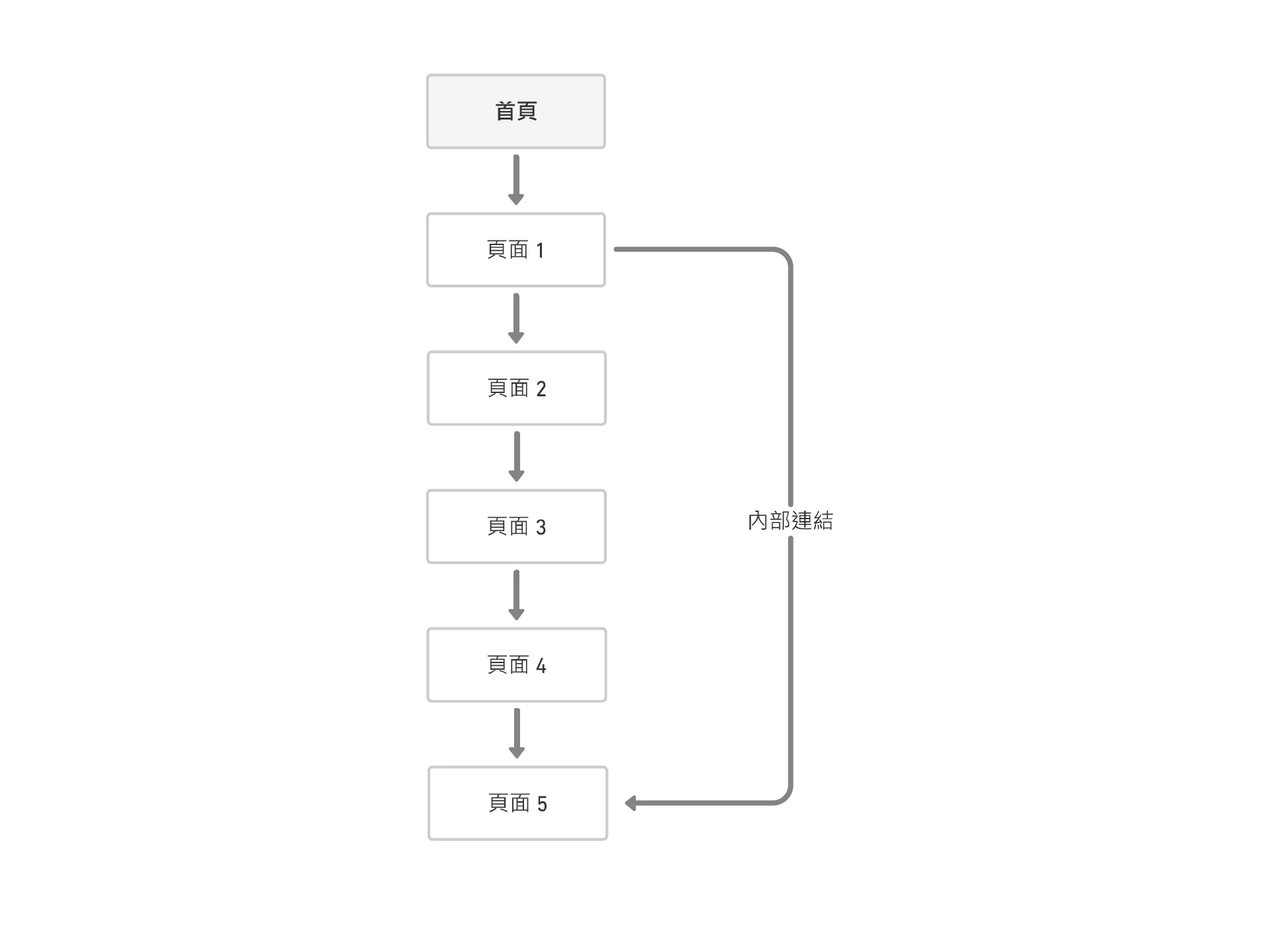
4. 善用內部連結(Internal Link)
內部連結就是大樓內任意門,而且它能橫跨不同樓層、房間之間,讓不同空間之間有很多不同的到達路徑,而不是只能制式的走樓梯跟搭電梯。
像是下面這張圖,本來從首頁要抵達網頁 5,需要點擊 5 次;但有了內部連結後,只需要點擊 2 次就好,能讓爬蟲快速抵達深層頁面。
而「內部連結」(Internal Link)聽起來很厲害,實際上要怎麼做呢?其實只需要網頁上放超連結,而這個連結是同一個網站的內容,就是內部連結了哦!

5. 越重要頁面要越接近首頁
對於搜尋引擎跟使用者來說,首頁最重要,而越接近首頁的頁面也會越重要。
因此如果有一些頁面對網站主來說很重要,可以盡可能放首頁,或接近首頁,這樣能提升 SEO 的成果。
常見的作法像是放在導航列(Navigation Bar),放在首頁的某個區塊,都能讓爬蟲跟使用者更容易進入到此頁面。
工商時間
如果你想要更系統化、更輕鬆的學好 SEO,推薦你參考我與知識衛星合作的 SEO 線上課程《SEO 排名攻略學:從產業分析到落地實戰,創造翻倍流量》。
這是我的 SEO 集大成之作,讓你從入門到精通,附贈實戰模板跟檢核表,讓你真正學好 SEO。

網站改善的 5 個實際操作
根據以上原則,以下提供五個實際的操作方式,讓你的網站架構更理想。
網站的最上面的菜單、有放很多分類的就是導航列,多數的網站都需要導航列幫助使用者找到對應的分類。
像是 Apple 的導航列中就有:商店、Mac、iPad、iPhone、Watch、AirPods……等,這些就是網站主認為使用者最需要了解的頁面。
由於導航列會在每個頁面都出現,所以爬蟲在每個頁面都能透過導航列進行爬取,因此如果有個頁面、分類、功能對你來說非常重要,那你就要盡可能放在導航列上面。
我也很建議你可以多參考不同網站、不同產業的導航列設計,並多參考你認為喜歡的設計方式,常是模仿跟超越。
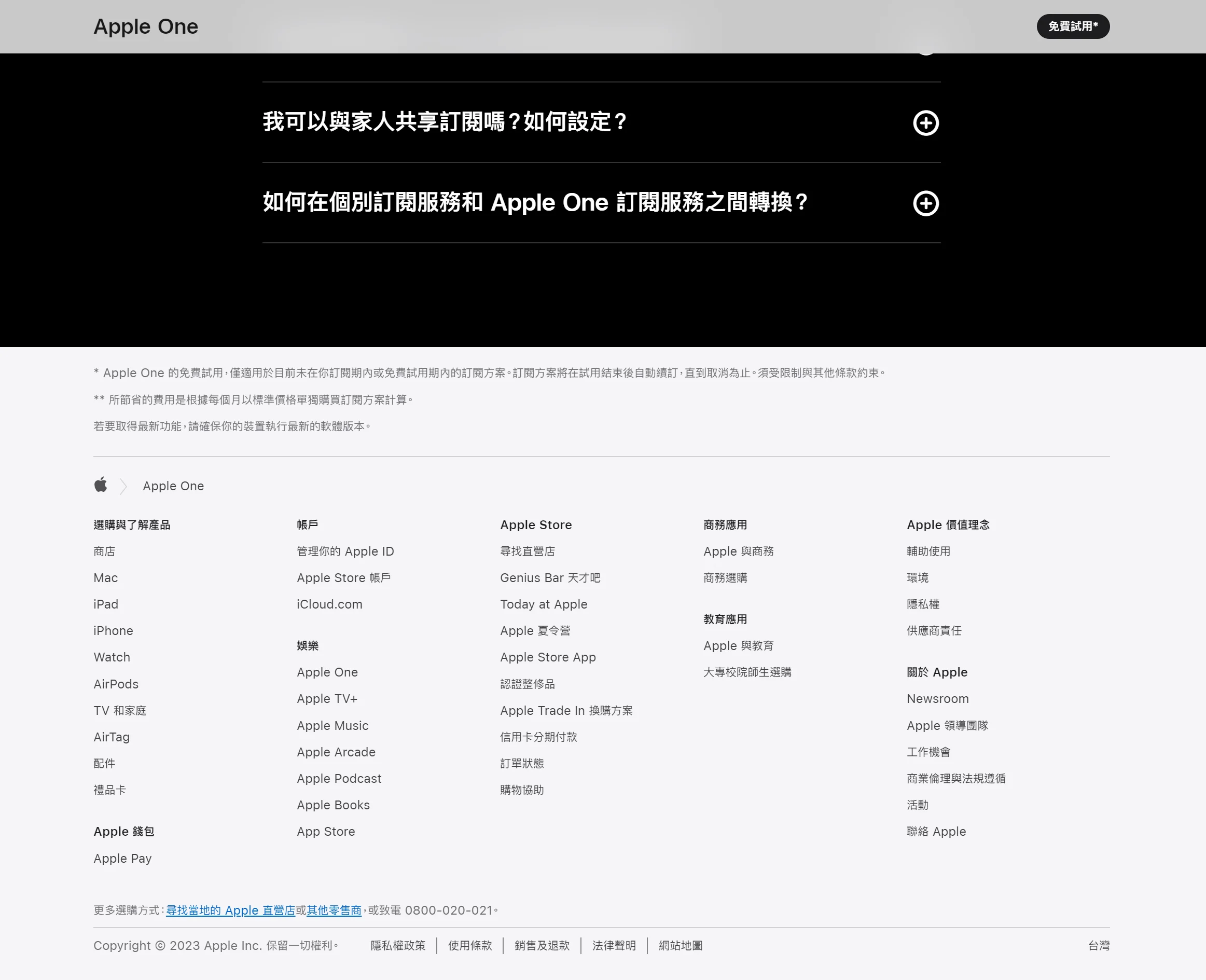
頁首會在網頁的最下方,幾乎每個頁面都會有 Footer,因此會有類似導航列的效果,在每個頁面提供爬蟲使用。
但由於 Footer 對於使用者來說價值較低,效果沒有導航列這麼好,建議重要的資訊跟分類還是放在導航列( Navigation Bar)。
Footer 通常會放:
- 聯絡資訊
- 隱私權政策
- 條款與合約
- 網站地圖(HTMP Sitemap)
- 使用條款

當然你也可以更有效利用頁尾,像是 Apple 跟 Gogoro 都讓頁尾充滿更多有益資訊,幫助使用者跟爬蟲能利用。
範例:
- Apple Footer:https://www.apple.com/tw/apple-one/
- Gogoro :https://www.gogoro.com/tw/
3. HTML Sitemap(網站地圖)
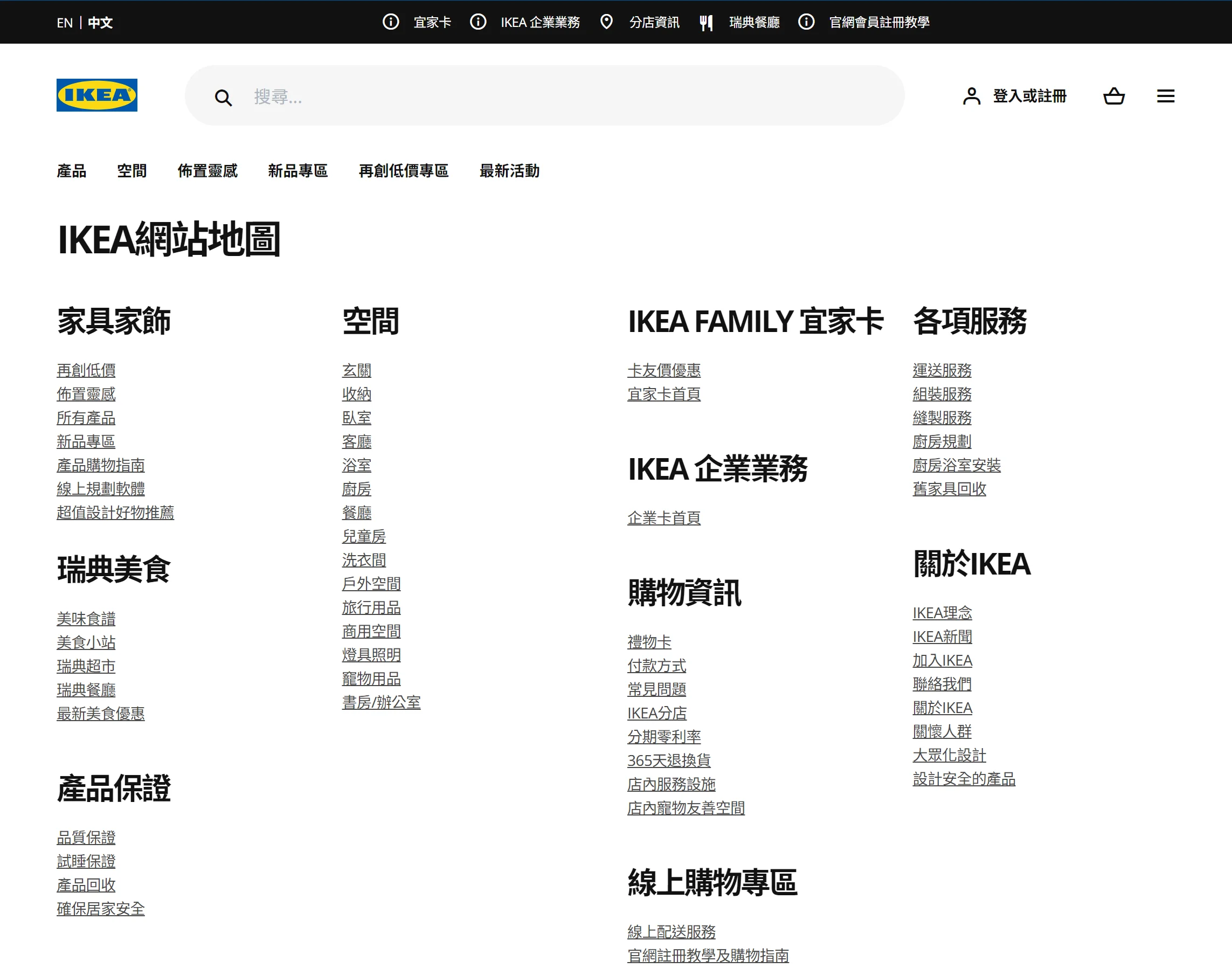
HTML Sitemap 是指由 HTML 構成的網站地圖,簡單來說就是有個網頁,裡面會放網站內重要分類跟重要連結,可以參考下方圖片。
我們可以看到 Apple 與 IKEA 把重要的頁面分類跟網址(超連結)都放在這裡,對於使用者來說可以找到需要的內容。
對於爬蟲來說,這頁就是個內部連結大禮包,可以迅速到這些進爬取。
 範例:
範例:
- Apple HTML Sitemap:https://www.apple.com/tw/sitemap/
- IKEA HTML Sitemap:https://www.ikea.com.tw/zh/ikea-sitemap
4. URL 結構設定
URL 結構(網址結構)與網站結構通常會有關連,像是「https://example.com/seo/seo-intro/」,「seo-intro」通常會在第二層頁面。
因此不建議網址層數太多,這對於使用者跟搜尋引擎來說都不喜歡,好比:
https://www.example.com/article/seo/skill/know-how/101/must/url-intro/
這樣的網址結構是不是就顯得很雜亂?且沒有必要。
建議可以嘗試改成:
- https://www.example.com/article/seo-url-intro/
- https://www.example.com/seo-url-intro/
延伸閱讀:
5. 手動增加內部連結
如果你有很多文章頁面,記得每篇文章多增加個 3~5 個相關連結的內部連結,這對於使用者跟 SEO 都會很有幫助。
網址結構與網站架構
網址結構與網站架構也有密切的關聯,以下文章分享好的 SEO 網址結構的撰寫方法。
請參考《如何撰寫好的 SEO 網址命名與網址結構:六大重點搞定網址結構》這篇文章。
- 重點一:使用「-」而非「_」
- 重點二:一律英文小寫
- 重點三:使用有意義且規律的命名
- 重點四:網址層數越少越好
- 重點五:避免使用中文
- 重點六:統一網址結尾斜線(Trailing Slash)



