內部連結(Internal Link)是什麼:打造優質網站架構的核心技巧
內部連結是一種網站內部的橋樑跟捷徑,幫助搜尋引擎更容易爬取、理解網站,也幫助使用者更容易獲得所需要的資訊。

內部連結是一種網站內部的橋樑跟捷徑,幫助搜尋引擎更容易爬取、理解網站,也幫助使用者更容易獲得所需要的資訊。
接下來就讓我們來聊聊內部連結(Internal Link)吧。
內部連結(Internal Link)是什麼?
內部連結是指在同一網站內頁面之間的超連結,也就是說如果今天是從 A 網站(A-1)連結到 B 網站(B-1),這就不算是內部連結,而是外部連結(導出連結)。
如果今天是從網頁 A-1,連結到網頁 A-2,這兩個網頁都同屬於同一個 domain,那這就是內部連結。

延伸閱讀:《SEO 自學大全:一篇就搞懂 SEO,完整說明 SEO 的底層邏輯》
內部連結效果:使用者角度
提升使用者體驗
我們在網站中提到什麼資訊,透過內部連結直接提供該內容的網址,對於讀者會很有幫助。
因為多數人不願意自己主動在網站搜尋跟翻找,由網站主主動提供給消費者是最好的、最快速的,而這是一種好的使用者體驗。
這也是為何我都會盡量在網頁中放上相關的網頁連結。
增加停留時間
藉由引導使用者點擊更多的資訊,讓使用者「看得更多」,那就能讓讀者「停留更久」,網站主從使用者索取收益的機會就變多了。
獲得收益
結合上述兩點,更好的使用體驗、更久的停留時間,消費者可以更容易了解品牌的訊息,並且有機會進行轉單。
內部連結效果:搜尋引擎角度
提升網站的可爬取性
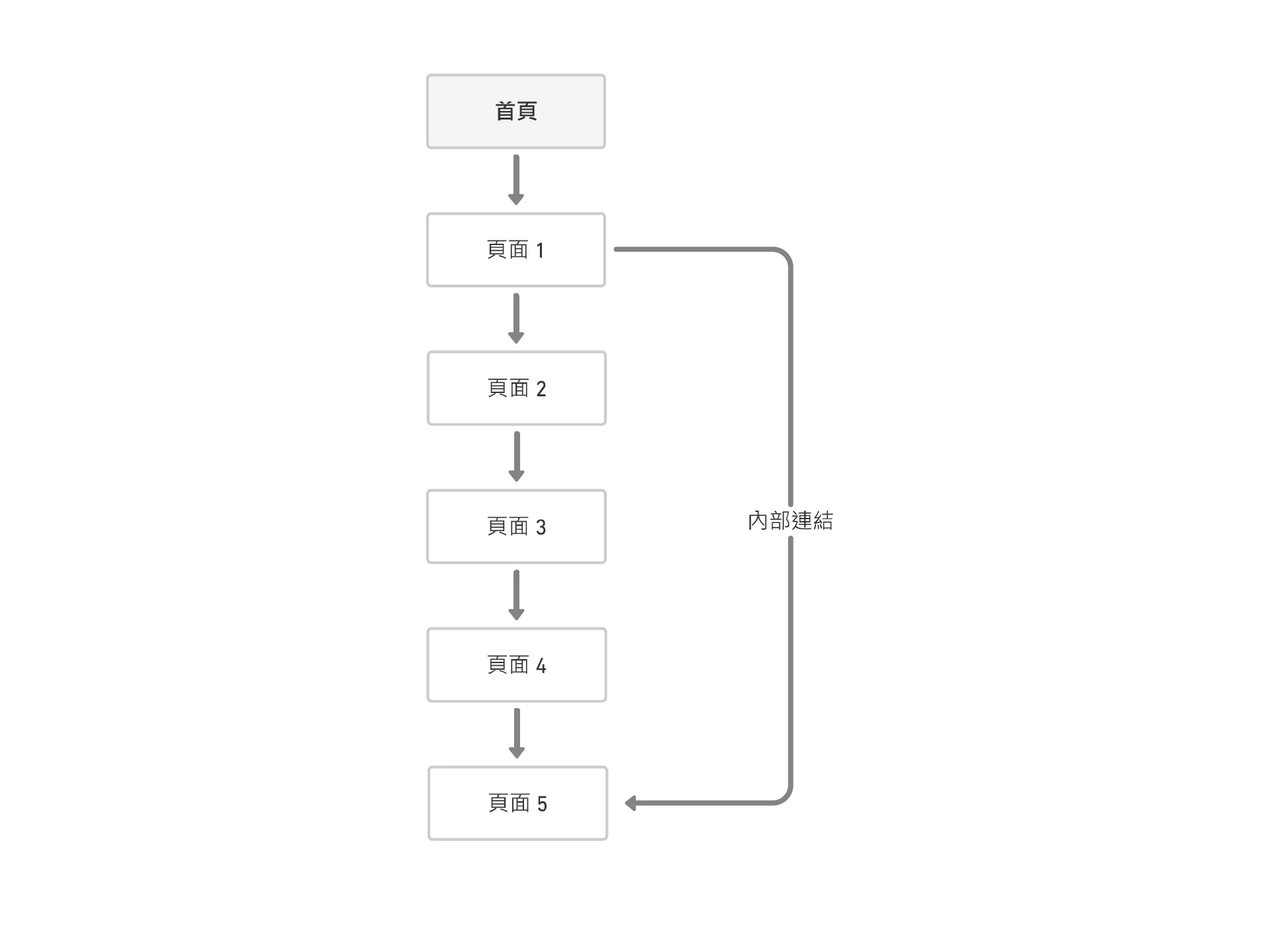
內部連結可以讓網站的結構變得更加縝密跟複雜,原先到達一個網頁的方法只有一種,這意味著爬蟲只有一種方法可以找到這頁。
但如果網站多了 10 個這頁的內部連結,那麼爬蟲抵達這頁的方法就多了 10 種,對於爬取性會有良好的提升。
利用內部連結撐起重要頁面
在 SEO 中,如果一個頁面獲得更多的連結,那麼就代表這個頁面越重要。今天如果說關於某個主題,你撰寫了 30 篇文章,要如何讓搜尋引擎理解到哪個頁面是最重要的?
此時可以將這裡面最重要的頁面拉出來做為主頁面,其他子頁面都連結到個主頁面,搜尋引擎就會知道說這裡面主頁面是更具代表性的。
另一方面,內部連結也能傳遞權重,一個網站最重要的頁面就是首頁,因此如果你有很希望被搜尋引擎看見、被使用者看見的頁面,可以技巧性地將它放在首頁。
如何優化內部連結?7 個優化方法
增加內部連結的邏輯很單純,就是想辦法讓頁面中增加有意義的超連結。以下是常見網站內部連結優化方式。
1. 增加相關文章
在文章頁面中,我非常鼓勵你在一個文章中增加 2~3 組相關的內部連結。
舉例來說,一篇《怎麼用銀行定存最划算?》的文章中,裡面提到了理財的重要觀念、銀行升息,而我們也剛好都有這樣的文章內容,這個時候就適合把這些文章的超連結放到定存的文章當中,這就是個優秀的內部連結。
另一方面,文章的最下方的「相關文章」、「觀看更多」,這些也是很棒的內部連結增加方式,許多的網站外掛功能都能幫助你實現這樣的功能。
2. 麵包屑(Breadcrumbs)
麵包屑(Breadcrumbs)是一種網站導覽工具,它能幫助使用者了解自己在網站的哪個層級,以及讓使用者能夠回到上一層級、上上層級。
麵包屑的名稱源自於童話故事,在故事中小孩在路上一路撒下麵包屑,藉此找到回家的路;而網站的麵包屑也是同理,讓讀者知道如何回去、自己目前在哪裡。
範例:
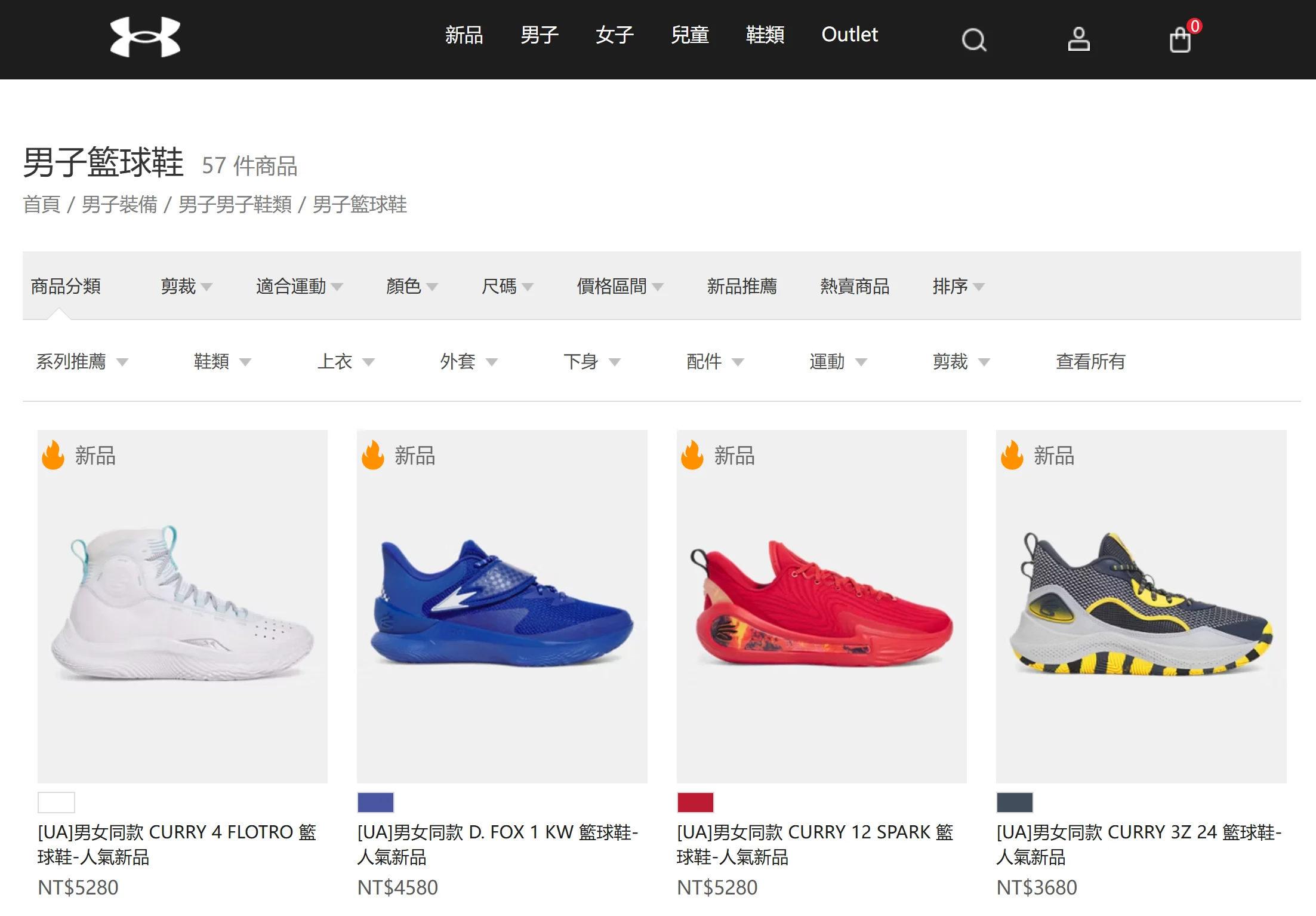
- UNDER ARMOUR:首頁 > 男子裝備 > 男子鞋類 > 男子籃球鞋
- IKEA:首頁 > 產品 > 衣物鞋子收納 > 掛鉤/衣架

請注意,當中的「衣物鞋子收納」、「男子鞋類」,都是可以點擊的連結,而且都是存在的頁面,因此這對於網站的內部連結建置會有幫助。
上述我們看到這個麵包屑是 HTML 麵包屑、是前端的 HTML 跟 CSS 等元素,這種 HTML 的麵包屑可以被使用者點擊,對於爬取有幫助。
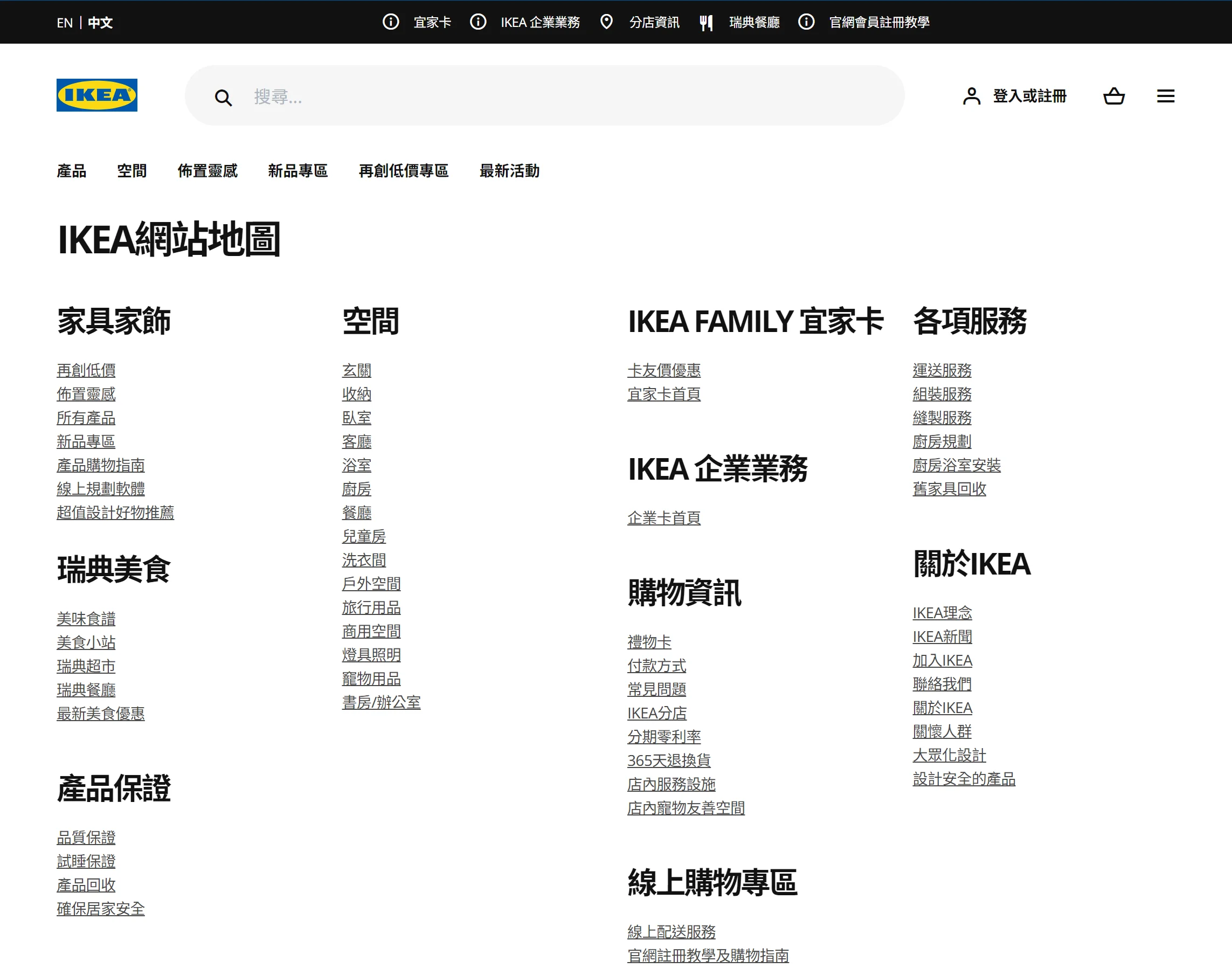
3. 建立一個 HTML 網站地圖
對於大型網站來說,他們會設計一個 HTML 網站地圖,提供使用者一次看到網站中的大主題跟相關連結,讓使用者更容易找到需要的連結。
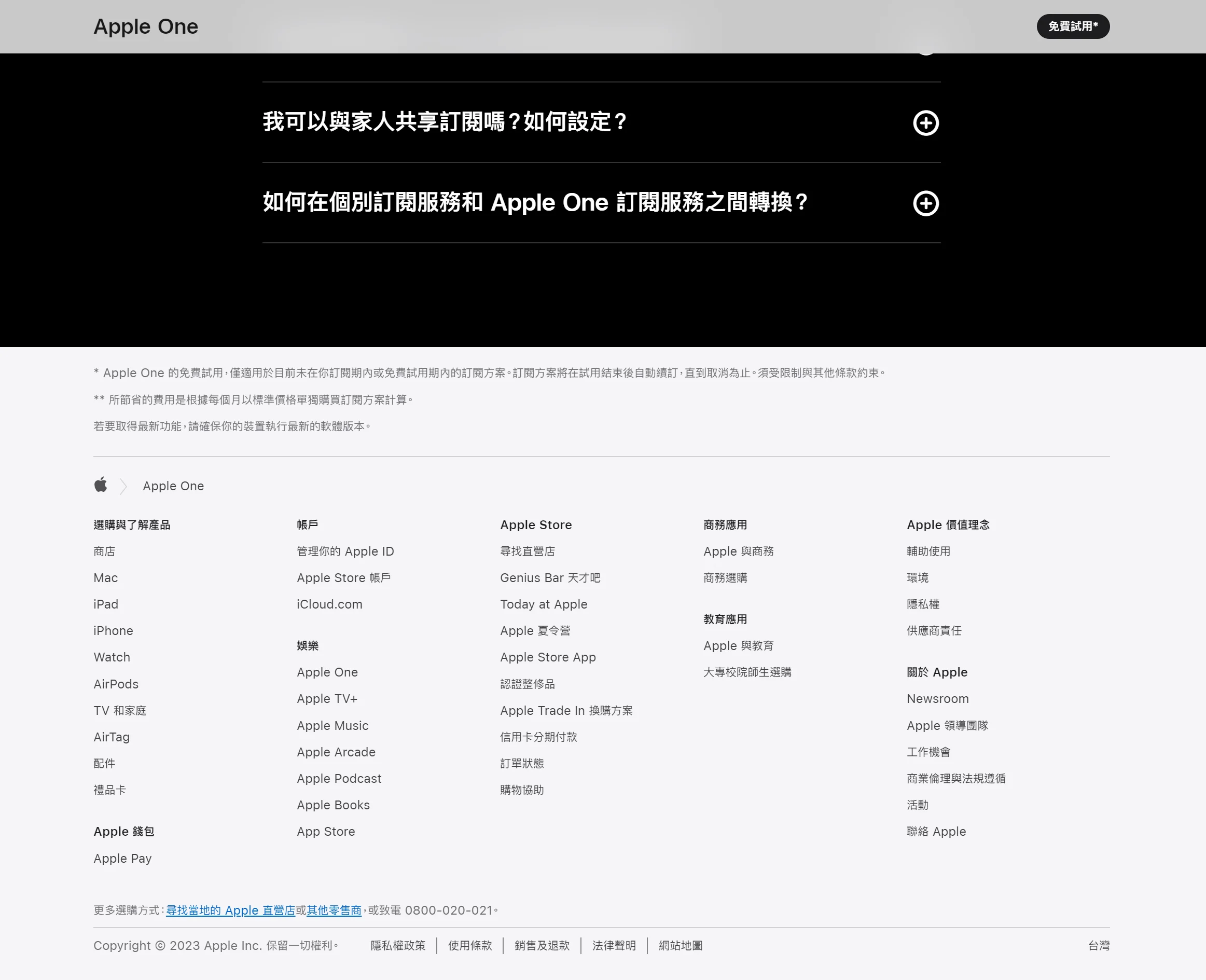
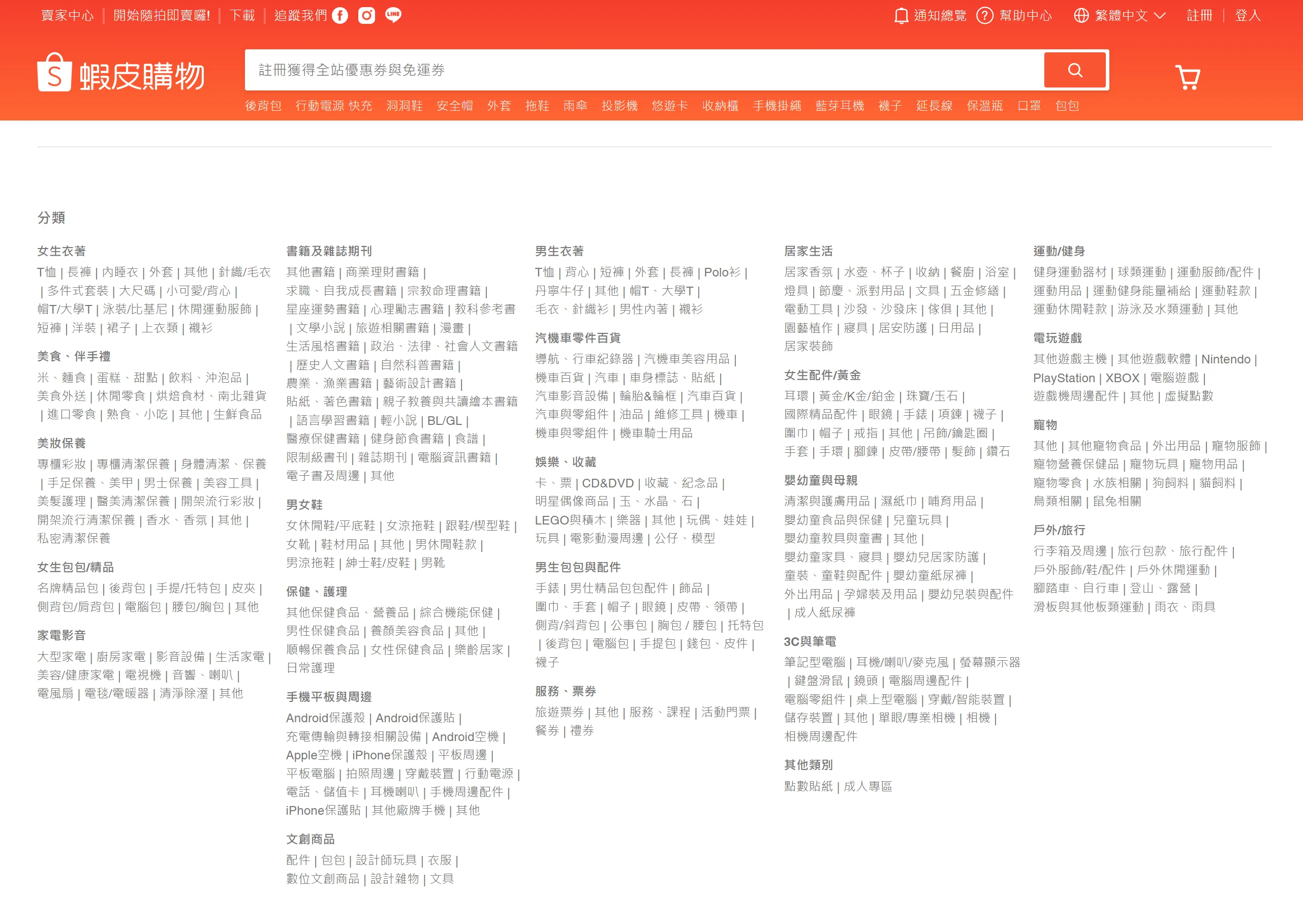
以下是常見的例子:Apple、Under Armour 等,都會在網站地圖中一次呈現主要分類,讓用戶能夠快速瞭解網站架構、找到想要的資訊。

小型網站則未必要特別設計 HTML 網站地圖。網站地圖通常會放在網站中 Footer 的位置,也就是網站最底部。
這同時意味著藉由每個網頁都會出現的 Footer,HTML 網站地圖的連結也都會出現,讓爬蟲都有機會接觸此頁面。
4. 設計好的頁首、導航列、頁尾
頁首(Header)、導航列(Navigation Bar)、頁尾(Footer)會出現在每個網頁中,這意味著爬蟲每頁都會看到這些連結的資訊。
因此如果頁首(Header)、導航列(Navigation Bar)、頁尾(Footer)能設計好,就意味著每一頁中,使用者跟爬蟲都能享受到良好的內部連結設計。
工商時間
如果你想要更系統化、更輕鬆的學好 SEO,推薦你參考我與知識衛星合作的 SEO 線上課程《SEO 排名攻略學:從產業分析到落地實戰,創造翻倍流量》。
這是我的 SEO 集大成之作,讓你從入門到精通,附贈實戰模板跟檢核表,讓你真正學好 SEO。

5. 頁首(Header)連結設計
頁首(Header)是網站最上方的位置,通常 Logo、導航列(Navigation Bar)這一層就是 Header;注意是「頁首」,不是「首頁」。
Header 通常基本上要包含以下功能:
- LOGO
- 導航列
- 搜尋功能
- 會員登入
上述項目只是基本款,只要你認為在每個頁面都應該出現在網頁最上方、對於公司或使用者很重要的網頁連結,都適合放在頁首。
換句話說,這件事沒有標準答案,需要客製化自己的網站。
我非常推薦你多去看自己欣賞的網站,尤其是同行的網站,從中找到自己認同、或不認同的元素,再將其調整到自己的網站上。
導航列通常是屬於頁首的一部分,但因為很重要,所以我們單獨討論。
網站導航列在網站最上方,提供網站最重要的分類,讓使用者跟爬蟲找到這些重要頁面。
- 導航列主項目不要太多:一旦太多就會亂,讀者就會不知道該點哪個按鈕;每個導航按鈕的階層也不建議超過兩層。
- 使用的分類簡易好懂:描述名詞應該簡單易懂,讓讀者在點擊進入頁面前,就能大概知道頁面內容了。
- 理解網站整體子主題:導航列一字排開,就像是一棟大樓的樓層功能介紹,能幫助我們迅速理解這個網站涵蓋哪些主題。
- 多參考別人的網站:可觀察你喜歡的品牌網站或世界級大廠的網站設計,如 Apple、IKEA、Samsung、NIKE、momo 等,從中擷取合適的元素。

頁尾會在網站最下方,通常會放以下元素:
- 版權訊息
- 聯絡方式
- 隱私政策
- 服務條款
- 網站地圖
頁尾的資訊相對次要,搜尋引擎也會相對沒那麼重視。但像是聯絡方式、網站地圖等功能,通常都會放在最底部,讀者也會直接去頁尾尋找。
以下分享兩個有意思的 Footer 範例:
- Apple 的 Footer:在 iPhone 產品頁中,Footer 不僅包含導航標記的功能,也能幫助使用者理解自己在哪個階層。
- 蝦皮的 Footer:在首頁放了大量內部連結,而在其他內頁(如「零食」搜尋結果頁)則只放最必要的元素。
Apple Footer:包含導航標記功能

蝦皮 Footer:包含大量元素跟產品連結

小結:好的網站架構,就能創造好的內部連結
看完上述內容後,你應該也會發現:好的網站架構,就是有優質內部連結的結構。
優化好的網站架構,核心目標也是為了優質的內部連結結構。
推薦閱讀:《網站架構優化:什麼是 SEO 友善的網站架構?》
內部連結的注意事項
內部連結的內容要合理
若一篇文章討論理財,卻連結到台灣美術史演變,這就是不合理的內部連結。
搜尋引擎不喜歡不相關、不合理的連結,好的內部連結要對使用者有幫助,並且與內容有一定的關聯。
內部連結的數量要合理
一個頁面有 5~7 個內部連結是可接受的範圍,但如果有 50 個,就顯得不合理。內部連結不只為了爬蟲服務,更要對使用者有幫助。
內部連結不要出錯
如果用戶點了連結卻導向 404 或無法讀取的頁面,對爬蟲與使用者都沒有意義。
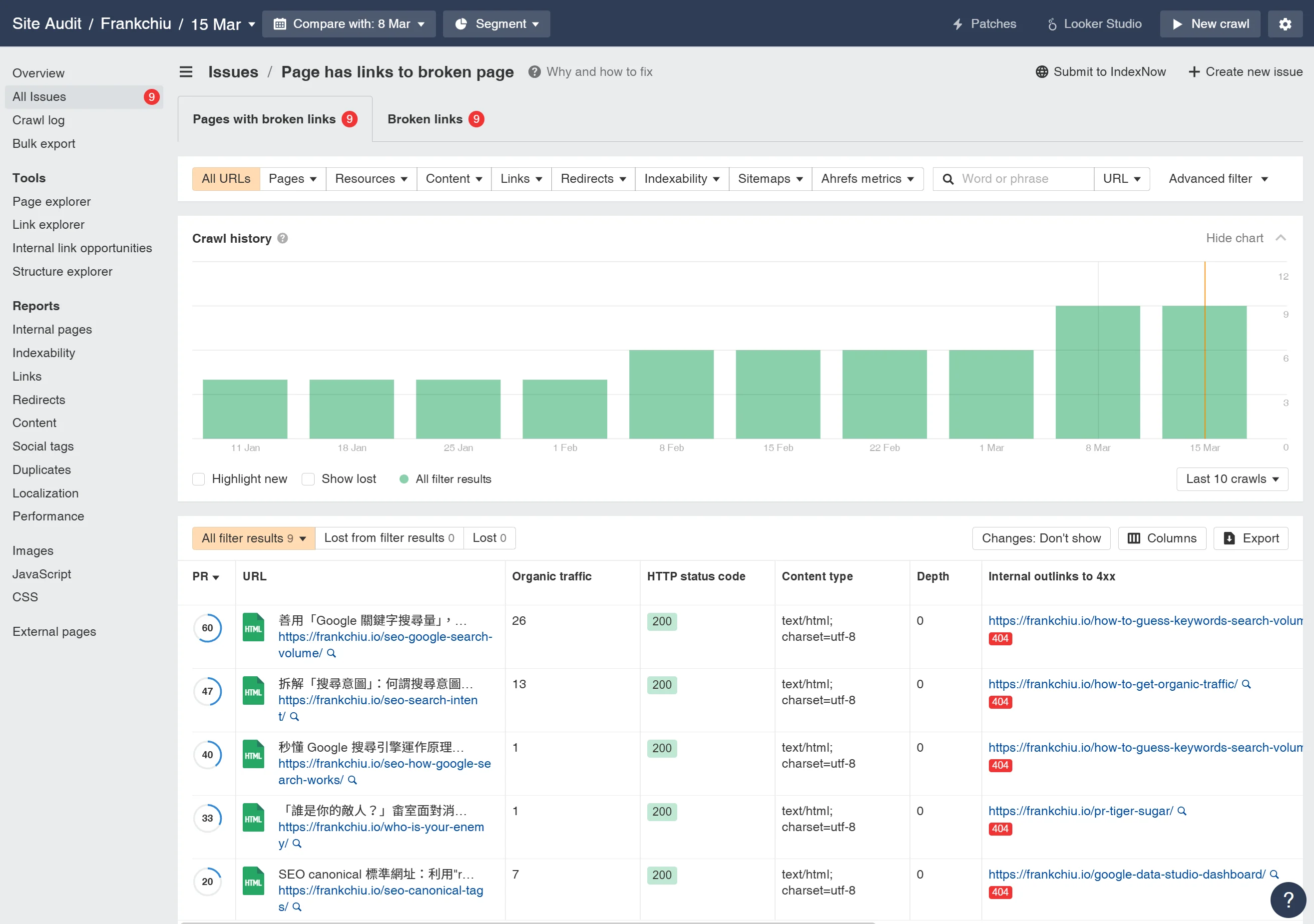
可以透過 Google Search Console、Screaming Frog SEO Spider、Ahrefs 等工具檢查內部連結的健康狀況。
利用 Ahrefs 檢測內部連結錯誤
Ahrefs 有個檢測內部連結錯誤的功能,非常實用。可以抓出有錯誤的內部連結。

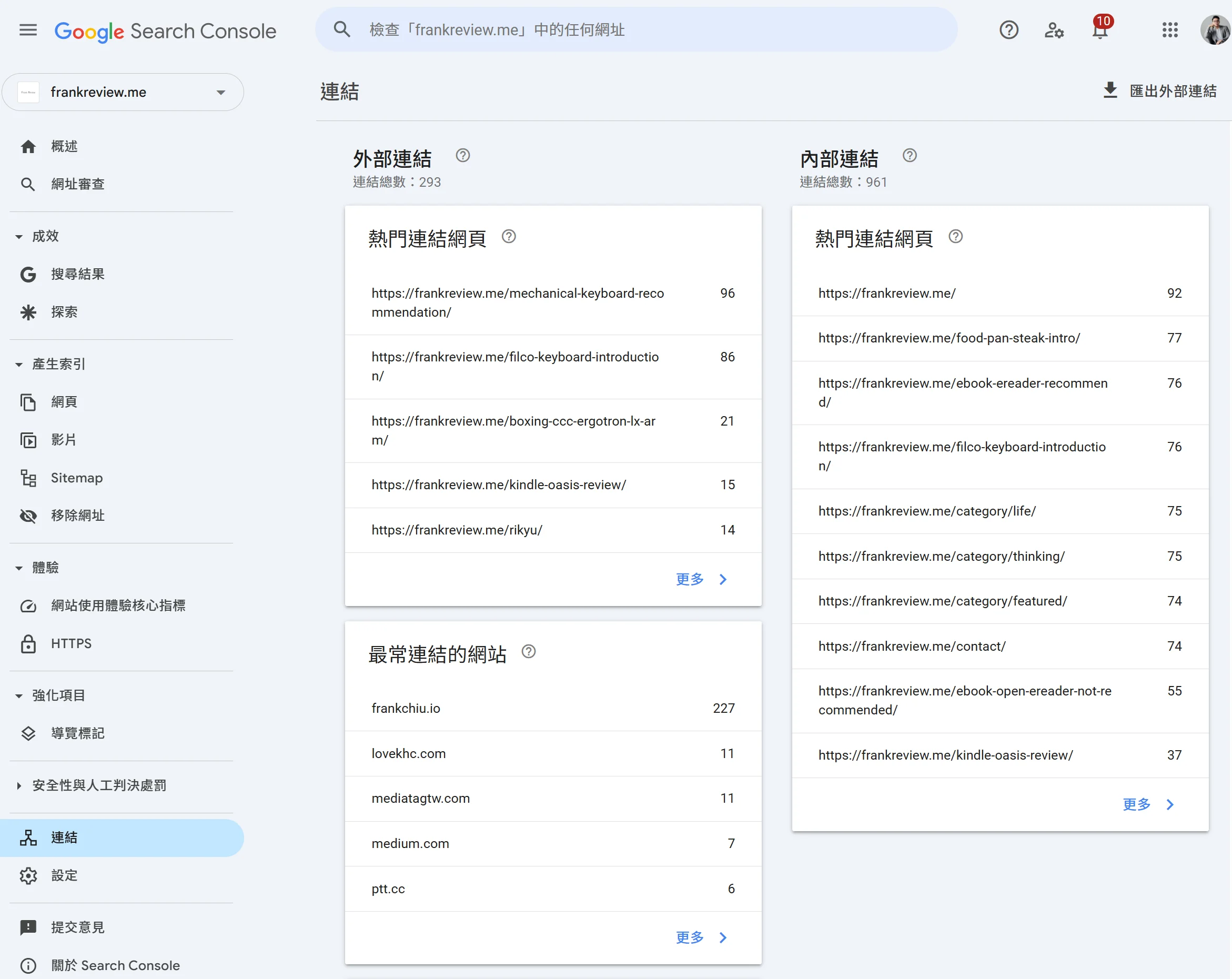
Google Search Console 的連結報告
在 Google Search Console(GSC)後台中所看到的「連結報告」(Links report),可以用來檢視「外部連結」及「內部連結」狀況的功能。

工具連結:https://support.google.com/webmasters/answer/9049606?hl=zh-Hant
工商時間
如果你想要更系統化、更輕鬆的學好 SEO,推薦你參考我與知識衛星合作的 SEO 線上課程《SEO 排名攻略學:從產業分析到落地實戰,創造翻倍流量》。
這是我的 SEO 集大成之作,讓你從入門到精通,附贈實戰模板跟檢核表,讓你真正學好 SEO。

SEO 網址及連結相關文章
- 《網址(URL)是什麼?最容易被忽略的 SEO 地雷跟核心基礎》
- 《理解網址組成:SEO 及數位行銷的必修課|認識網址》
- 《HTTPS 介紹:為什麼網站安全性很重要?|認識網址》
- 《網域是什麼?子網域是什麼?|認識網址》
- 《網址路徑是什麼?|認識網址》
- 《網址查詢參數是什麼?|認識網址》
- 《網址命名:如何撰寫好的 SEO 網址命名與網址結構》
- 《SEO 網址選擇:中文網址還英文網址好?》
- 《SEO Canonical 標準網址》
- 《網站架構優化:什麼是 SEO 友善的網站架構?》
- 《網站連結 Sitelinks:要如何獲得網站連結?》
- 《內部連結(Internal Link)是什麼?》
- 《反向連結(Backlink)是什麼?》
- 《站內站外、導入導出連結:四大類型連結全面解析》



