- 登入
- 註冊
怎麼看網頁原始碼?SEO 人必會的網頁開發者工具(F12)
今天要分享所有想學好 SEO 人都要會的技巧:F12 網頁開發工具,非常實用!

想要檢查自己網站的 SEO 重要標籤(如:Title、H1、H2…..等等)有沒有設定好?想要看看競爭對手的網頁寫了什麼?
那麼今天要分享所有想學好 SEO 人都要會的技巧:F12 網頁開發工具,非常實用!
先別怕程式碼:看懂了就不難
如果你是使用 WINDOWS 電腦,不知道有沒有這樣的經驗,本來要按 F11 的全螢幕功能,結果不小心按到了 F12,結果畫面跑出來了好多程式碼,還以為是什麼東西壞掉了。
實際上這個畫面叫做網頁開發者工具,在 Chrome 跟 Edge 按 F12 都會跑出這個畫面。
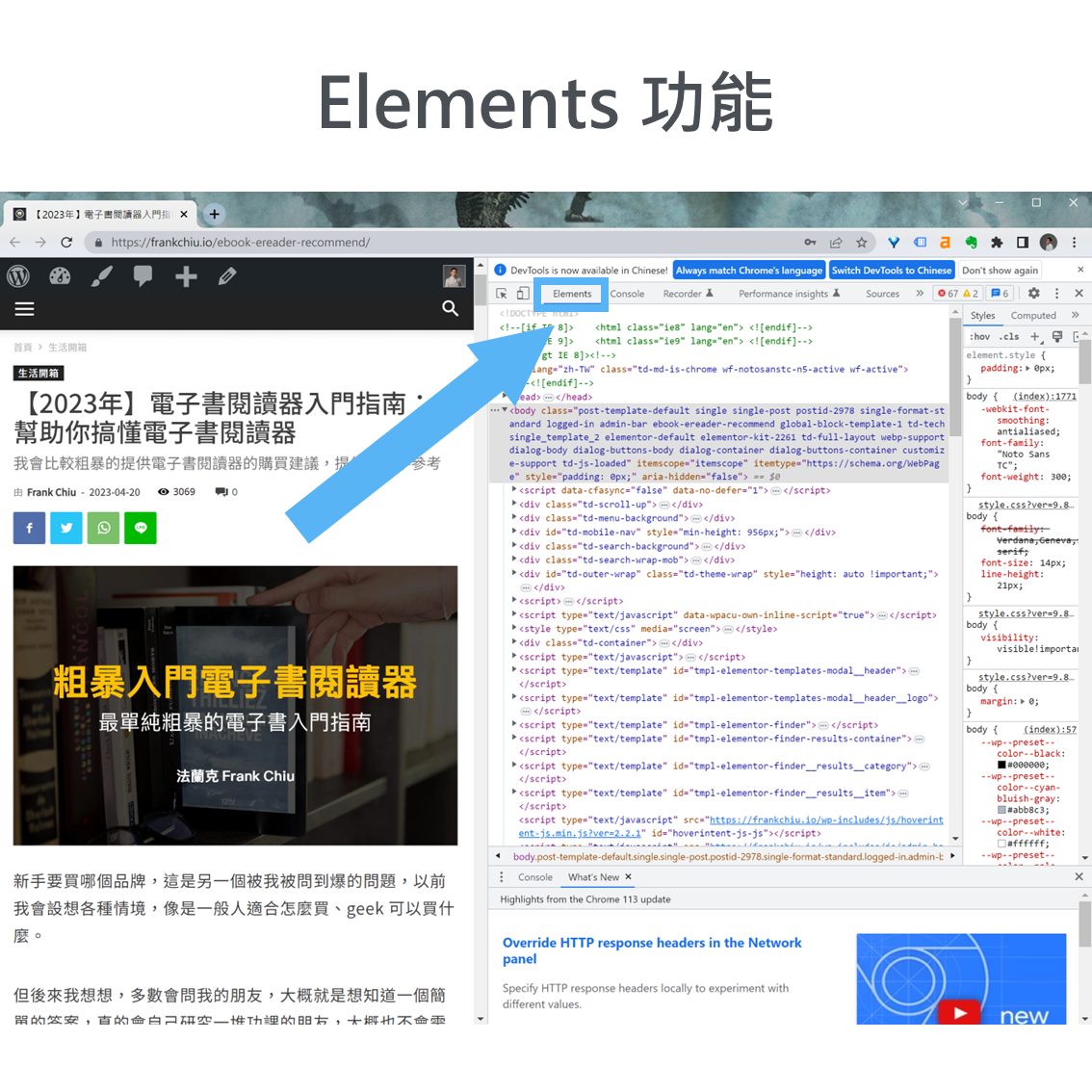
好比說下面這個畫面即是我的某個網頁按出 F12 的效果,裡面好像有非常多元素,看起來好可怕。但不用慌張!作為 SEO 初學者的我們,我們只需要學幾個關鍵功能就夠了,非常簡單輕鬆!

利用 elements 檢查標籤是否設定正確
一開始點開的預設畫面是 elements,這也是 SEO 最需要了解道的功能。
Elements 就是元素的意思,這個功能是讓開發者來查看、修改 HTML 或 CSS 所使用的。
對於 SEO 來說,可以幫助我們去看網頁中的程式碼是什麼,以及有沒有正確設定。

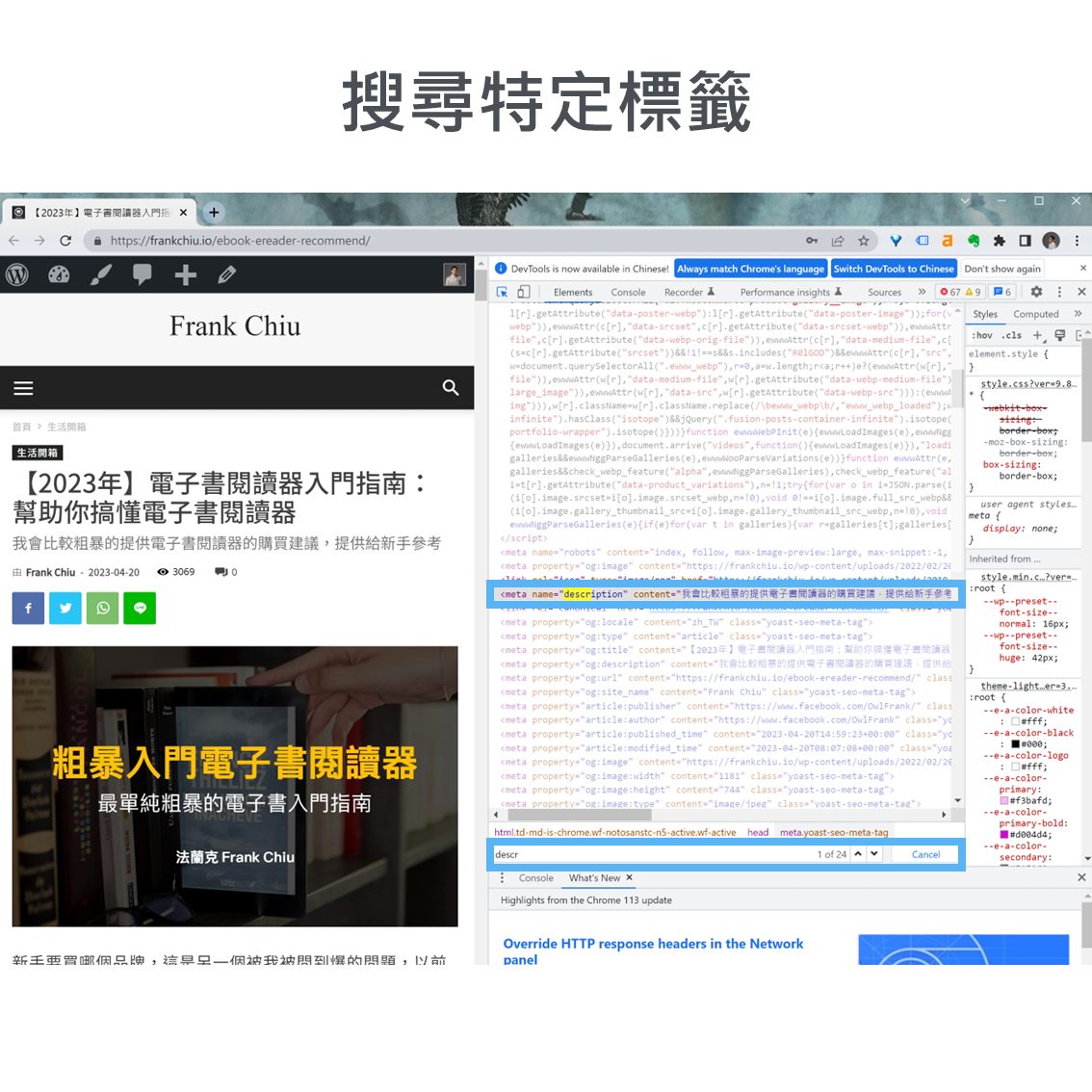
好比說,我可以在下方的搜尋按鈕搜尋「title」,去看我的 title 寫了什麼。我們可以看到畫面顯示:
<title>【2023年】電子書閱讀器入門指南:幫助你搞懂電子書閱讀器 – Frank Chiu</title>

這是我設定好的 title 沒有錯,檢查正確。
再舉個例子,我想了解我的「description」有沒有設定正確,就在 elements 中搜尋「description」,我得到了:
<meta name=”description” content=”我會比較粗暴的提供電子書閱讀器的購買建議,提供給新手參考” class=”yoast-seo-meta-tag”>

這也跟我設定「description」資訊相同,檢查正確。
檢查箭頭:檢查網頁上元素對應的程式碼
除了從 elements 可以用搜尋找到程式碼以外,我們也能從網頁上去點選我們想要確認的程式碼內容。
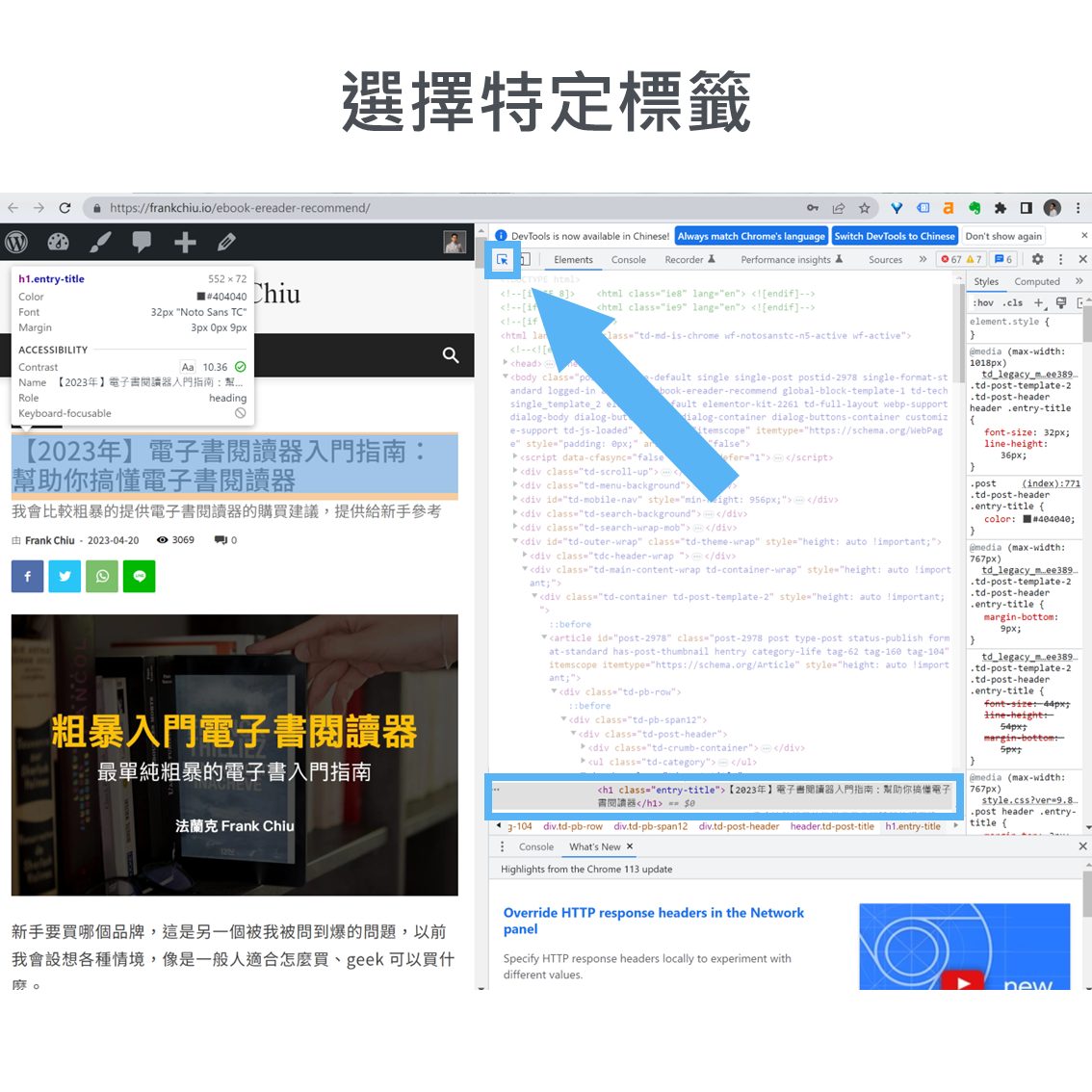
我們可以到開發者工具的左上角,會看到這個「檢查箭頭」。我把它叫做檢查箭頭,是因為這個檢查箭頭可以讓我選取網頁上的元素,然後「檢查」它背後有什麼程式碼。
像是我想了解我這個文章標題背後的程式碼是什麼,我就把這個「小箭頭」放到文章標題上,這個時候 elements 就會自動跳到對應的程式碼上了。
畫面中顯示:
<h1 class=”entry-title”>【2023年】電子書閱讀器入門指南:幫助你搞懂電子書閱讀器</h1>
這也跟文章標題的資訊符合,文章標題確實是用 h1 沒錯,檢查成功。

框選右鍵:檢查網頁上元素對應的程式碼
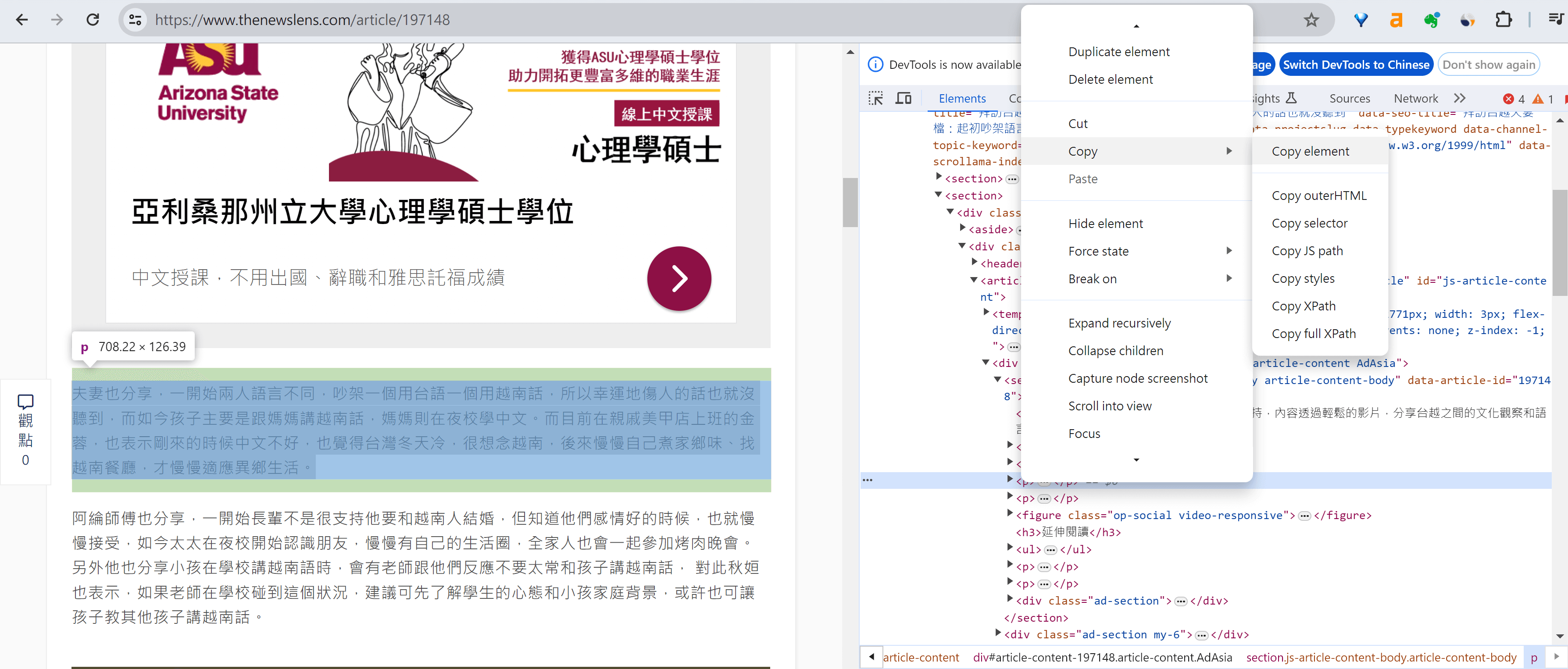
除了檢查箭頭以外,我們還可以把網頁上想要檢查的元素「框起來」,然後按右鍵,選取「檢查」。
這樣我們也能得到跟檢查箭頭相同的效果,檢查到那個元素對應的程式碼是什麼。
以畫面中的例子來說,我把文章標題「【2023年】電子書閱讀器入門指南:幫助你搞懂電子書閱讀器」框了起來,然後按右鍵,選取檢查。

接下來也跳到了對應的程式碼(h1、header 1)標籤,檢查成功。

工商時間
如果你想要更系統化、更輕鬆的學好 SEO,推薦你參考我與知識衛星合作的 SEO 線上課程《SEO 排名攻略學:從產業分析到落地實戰,創造翻倍流量》。
這是我的 SEO 集大成之作,讓你從入門到精通,附贈實戰模板跟檢核表,讓你真正學好 SEO。

常見檢查標籤
你能利用 f12 功能搜尋以下標籤。
- title
- description
- h1、h2、h3、h4……
- canonical
- og:type
延伸閱讀:《SEO 自學大全:一篇就搞懂 SEO,完整說明 SEO 的底層邏輯》
檢查最後「渲染後」的 HTML
如果網站是以 Vue、React 等前端框架呈現,有些標籤是「動態渲染」後才會出現。
你可以嘗試在 Elements 面板中查看最終的結構,而不僅僅是「檢視原始碼」(View Page Source)。
各瀏覽器的快捷鍵
- Firefox:按下 Ctrl + Shift + I(Windows)或 Cmd + Option + I(macOS)。
- Chrome:除了 F12,也可使用 Ctrl + Shift + I 或 Command + Option + I。
- Safari:需先在「偏好設定 → 進階」中開啟「在選單列顯示『開發』選單」,再使用 Command + Option + I。
搭配 AI 的應用
如果有一段程式碼看不懂,你也可以按右鍵把程式碼複製下來(Copy),然後餵給 ChatGPT 請他解釋。

備註
1. MAC 使用者如何找到開發工具
MAC 使用者可以參考以下資訊找到開發工具,以下內容引用自蘋果官網。
如果你是網頁開發者,Safari「開發」選單提供了工具供你使用,確保你的網站能在採用各種標準類型的網頁瀏覽器上正常運作。
若你在選單列中沒有看到「開發」選單,請選擇 Safari >「設定」,按一下「進階」,然後選取「在選單列中顯示『開發』選單」。
2. 檢查 GTM 跟 GA 代碼也能使用
想檢查 GTM、GA 的程式碼是否有正確安裝,也能利用這個開發者工具進行查看哦!


