- 登入
- 註冊
Open Graph 介紹:讓網站在社群上被漂亮分享,就靠 OG 標籤!(含 Meta Sharing Debugger 教學)
儘管 OG 並非 SEO 的 ranking factor,但 OG 依然是網站很重要的一環,因此今天我就簡要跟各位分享一下何謂 open graph,以及如何檢查跟設定 open graph 。

當你把網頁分享到 Facebook 或 Line 的時候,是不是會顯示出一個文章的縮圖?以及文章的標題跟描述呢?
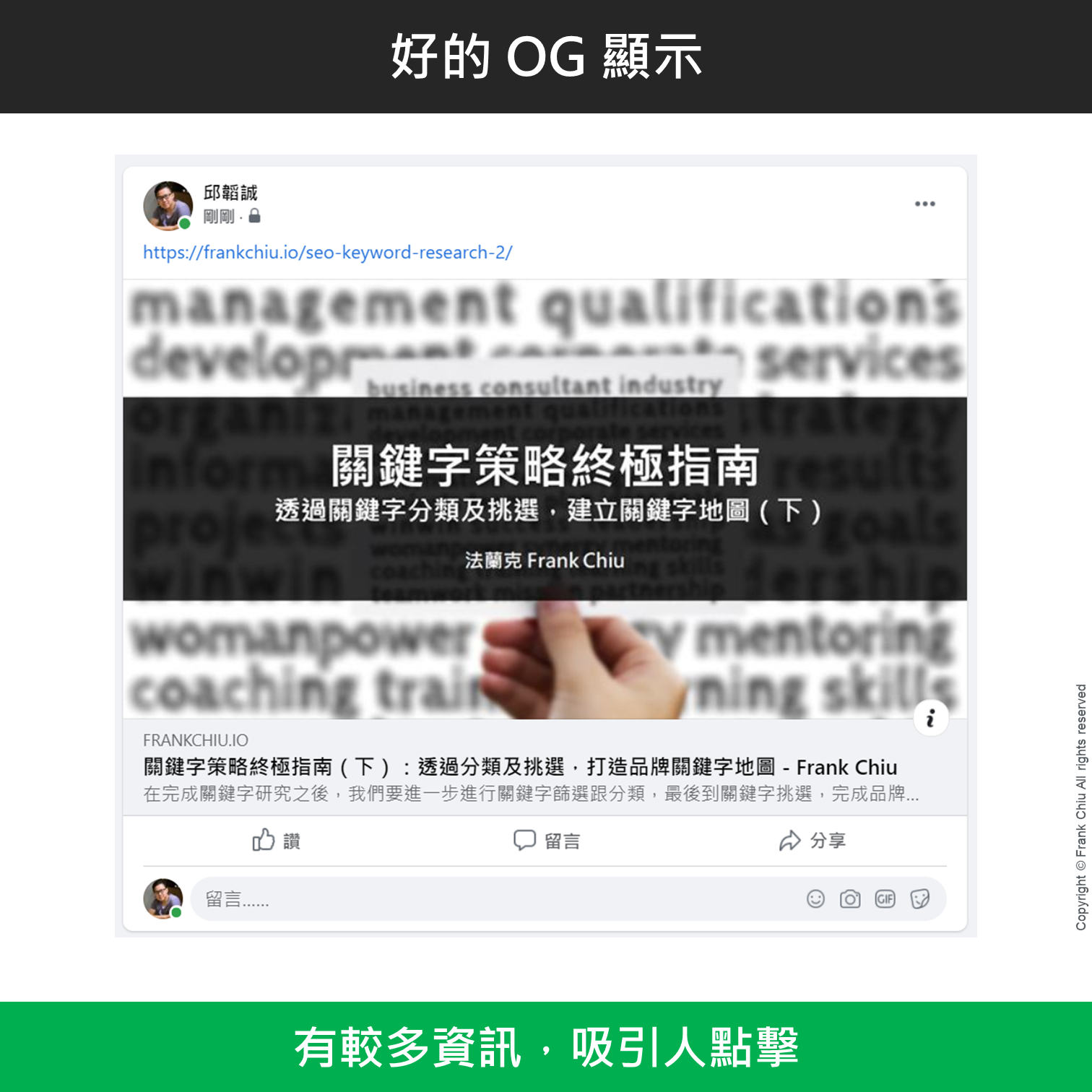
像是下面這張圖,就是我把文章分享到 facebook 會顯示的樣子,其中的圖片縮圖、標題、描述,都跟今天要分享的「open graph」(og)有關!

儘管 OG 並非 SEO 的 ranking factor,但 OG 依然是網站體驗很重要的一環,因此今天我就簡要跟各位分享一下何謂 open graph,以及如何檢查跟設定 open graph 。
文章最後,我則以蝦皮購物為例,分享了 OG 還有什麼特殊的操作模式,希望對各位有幫助。
本文於 2025 年更新。
什麼是 Open Graph(OG)?
OG 全名為 Open Graph Protocol,是由 Facebook 提出的設定,官方翻譯為「開放社交關係圖」,目標是讓網頁在社交媒體呈現時,能有較豐富的內容展示,如縮圖、標題、描述等。
簡單來說,如果你今天如果貼一個連結在某個平台上,這個連結會顯示縮圖、顯示標題,那麼這就跟 og 有關,好比說在這些平台上:line、whatsapp、facebook、instagram inbox、medium、vocus、其餘部落格平台等,都是 og 會發生作用的地方。
延伸閱讀:《SEO 自學大全:一篇就搞懂 SEO,完整說明 SEO 的底層邏輯》
如果沒有 Open Graph 會怎樣?
沒有設定好 open graph 會發生什麼事呢?請見下面這兩張圖的比較。


請問,這兩張圖你會想點哪一張呢?
如果你也喜歡點資訊豐富、圖片漂亮這張,那就對了!這正是 open grahp 希望帶來的效果。
如果沒有妥善設定 open grahp 標籤,就會導致在社群媒體或通訊軟體上的顯示相當不得體,嚴重勸退別人點擊。
Open Graph 並不是 SEO Ranking Factor
然而,open graph 其實不是 SEO 中的 ranking factor,至少不是重要的 ranking factor。
儘管有人說 social signal(社交訊號)與 SEO 有關,而 open gragh 跟 social signal 有關;但我認為,不需要期待 og 可以對你網站 SEO 造成多大的提升。
但我依然非常贊同把 og 做好,因為 social 也是很重要的流量來源,同時做好基礎的 open graph 也不難,沒有理由不把這個網站基本功做好。
※儘管如此,og 依然是 SEO 常見檢查事項,所以我還是寫了這篇文章。
利用 Meta Sharing Debugger 來檢查 OG
許多人剛新增完頁面內容、又或是剛調整內容,此時發現貼到 social 平台上沒有正確顯示你的 og 設定。
這時候也請你別慌,這很有可能是社群媒體的爬蟲還沒抓到網站更新版的 og 緣故。
工商時間
如果你想要更系統化、更輕鬆的學好 SEO,推薦你參考我與知識衛星合作的 SEO 線上課程《SEO 排名攻略學:從產業分析到落地實戰,創造翻倍流量》。
這是我的 SEO 集大成之作,讓你從入門到精通,附贈實戰模板跟檢核表,讓你真正學好 SEO。

利用再次抓取,更新 OG 資料
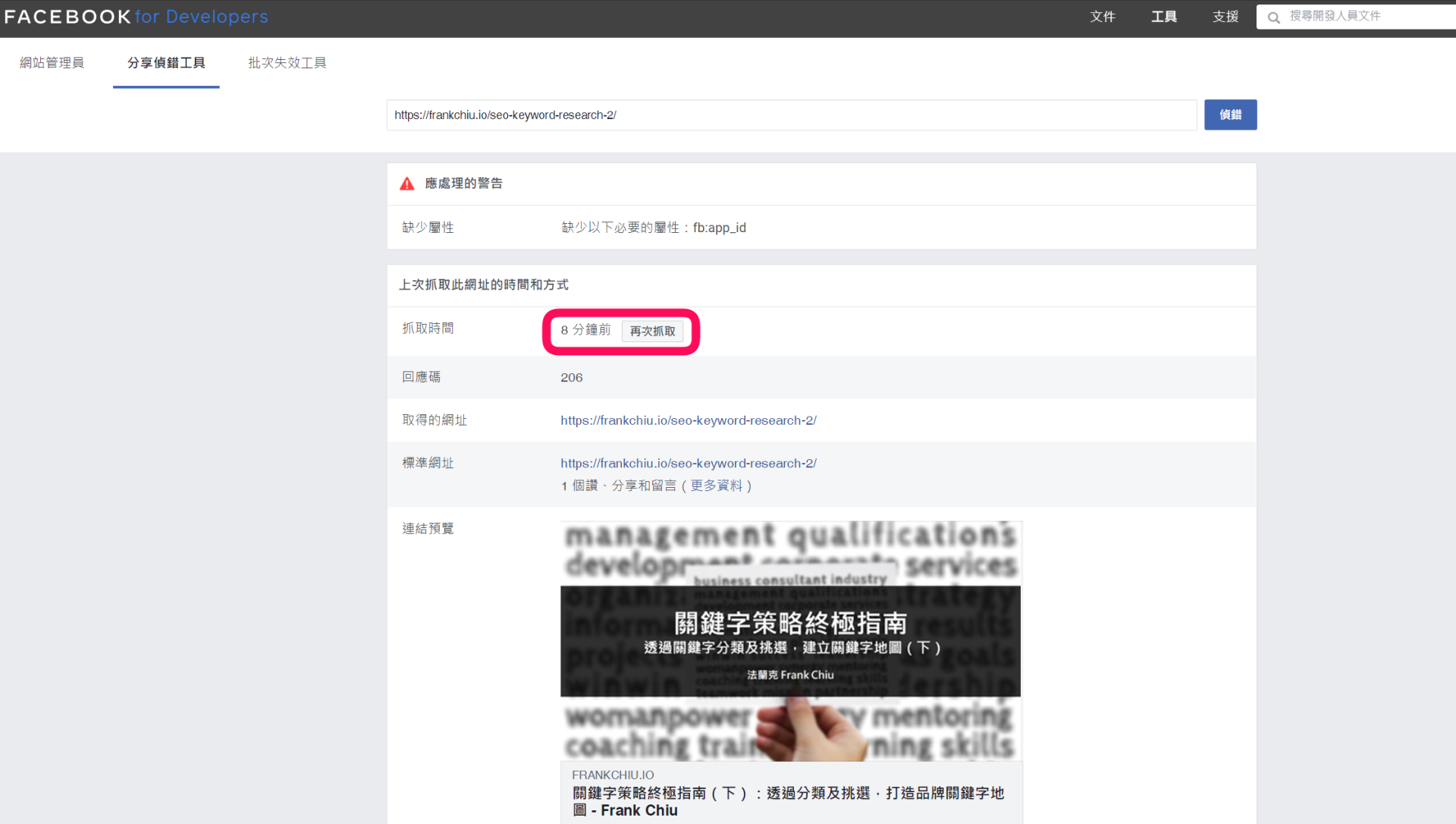
此時你可以透過 Meta Sharing Debugger(臉書分享偵錯工具),來幫助我們看看最新版的圖片是否能被抓到。
(原名:Facebook Sharing Debugger)

假設 Meta Sharing Debugger(分享偵錯工具)的「抓取時間」顯示非常久之前,或早於你更新的時間,就請你按「再次抓取」,通常就會出現你更新的 og 設定了。
利用應處理警告,判斷 OG 錯誤
而 Meta Sharing Debugger(臉書分享偵錯工具)也能告訴我們的 og 設定是否有錯誤或缺失。
以檢查我部落格的文章網址來說,它告訴我「缺少以下必要的屬性:fb:app_id」,而其他屬性是沒有錯誤的。
想要修正這個「缺少以下必要的屬性:fb:app_id」問題,可以參考這篇《How to Fix “The Following Required Properties Are Missing: fb:app_id” Error》。
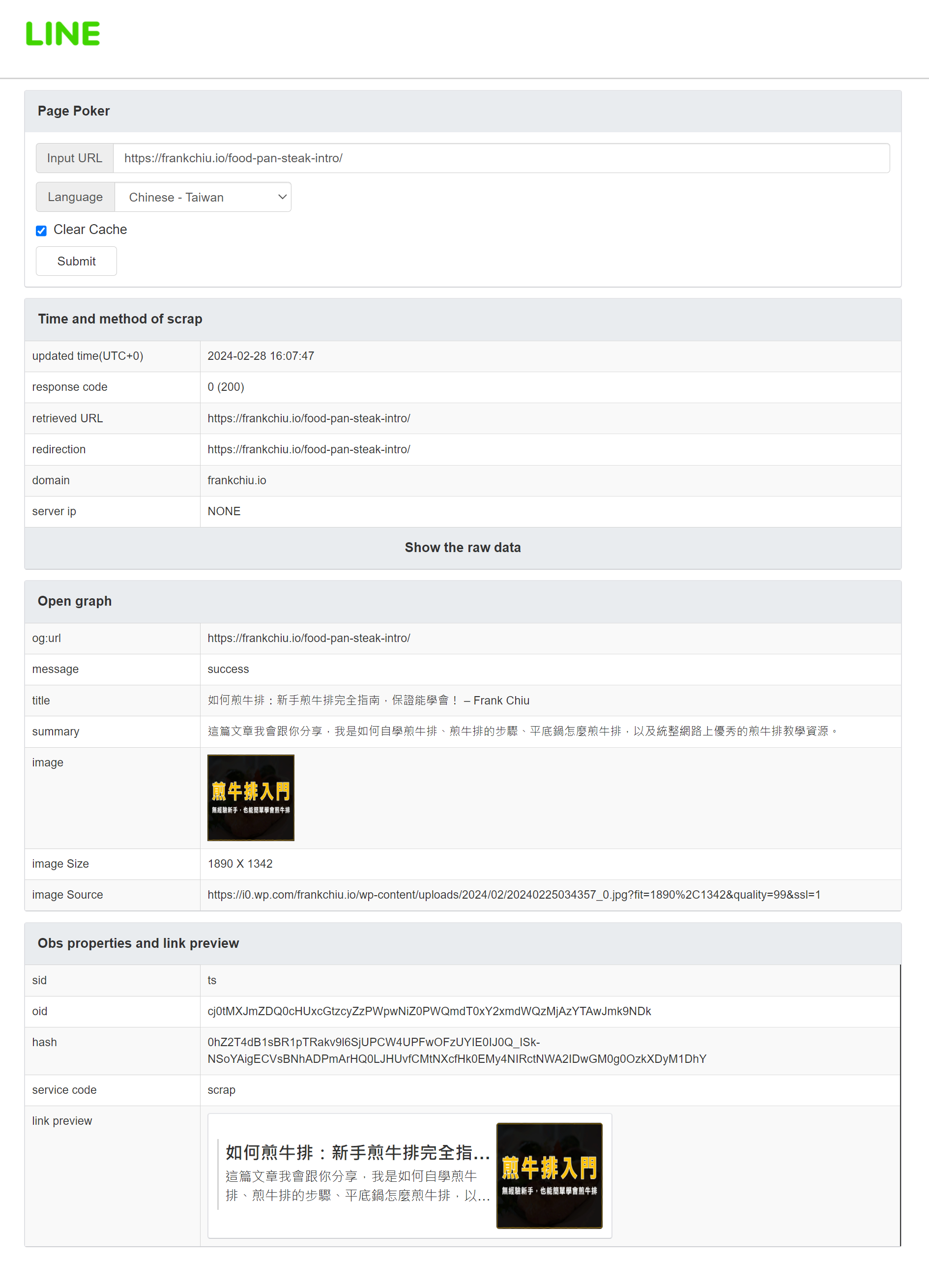
LINE OG 檢查工具:Page Poker
LINE 也有檢查 OG 的工具,就是 Page Poker,使用方法跟 Meta Sharing Debugger 相同。
連結:https://poker.line.naver.jp/

常見網頁 OG 標籤設定
關於常見必要的 og 標籤設定,可以參考 facebook 官方提出來的「開放社交關係圖標記」說明文件,以下則列舉該頁面提出的幾個重要標籤。
在這裡也補充一下,基本上 og 的設定多數的網站跟平台都會內建好,只是某些網站可能有錯誤或缺失,因此還是提供給各位朋友了解一下 og 的相關知識。
- og:url:分享網頁時的顯示網址,此網址應該無修飾、沒有參數的標準網址,而臉書會把所有的按讚跟分享匯總到此網址上。
- og:title:分享網頁時的標題,通常會跟網站內建的 meta title 一致。
- og:description:分享網頁時的描述,通常會跟網站內建的 meta descritpition 一致。
- og:image:分享網頁時的圖片,部落格平台通常會以設定的「精選圖片」當作分享的 og: image,也是會大幅影響點閱率的重要因素。
以我的網頁來說,對應到的 open graph 標籤是:
meta property=”og:type” content=”article”
meta property=”og:title” content=”關鍵字策略終極指南(下):透過分類及挑選,打造品牌關鍵字地圖 – Frank Chiu”
meta property=”og:description” content=”在完成關鍵字研究之後,我們要進一步進行關鍵字篩選跟分類,最後到關鍵字挑選,完成品牌的關鍵字地圖。”
meta property=”og:url” content=”https://frankchiu.io/seo-keyword-research-2/”
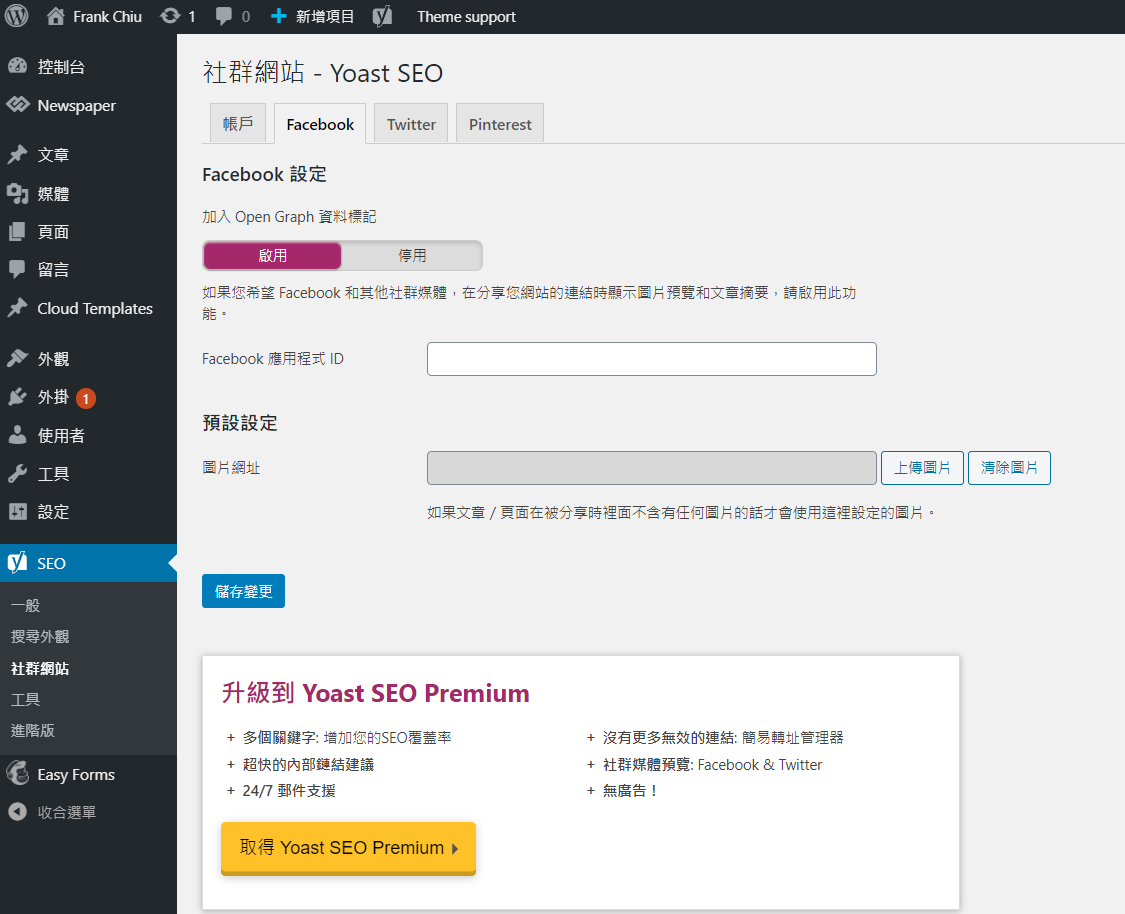
WordPress 的 OG 設定
如果你也是使用 WordPress,透過 Yoast SEO、All in one SEO 等 SEO 外掛工具,就算是免費版,通常也能提供 OG 的功能,只要記得打開就好。(我是用 Yoast SEO)

其他類型內容也有 OG 設定
實際上不光是網頁有 og 設定,影片、圖片這些類型的內容也有各自的 og 可以設定。
像是:og:video、og:video:url、og:image:url、og:image:width……等等。
Facebook 縮圖建議尺寸
根據 Facebook 官方說明,圖片的建議尺寸約莫 1,200 x 630 px(1.9:1 比例)。
關於 Facebook 的各類型圖片尺寸建議,可以參考這篇文章《臉書 Facebook 圖片尺寸大全》。
缺少以下必要的屬性:fb:app_id
很多朋友用 Meta Debugger 都會碰到這個描述,這邊快速說明一下。
1. 什麼是 fb:app_id?
fb:app_id 是一個提供給 Facebook 辨識網頁及整合應用程式的屬性。
簡單來說,這個 ID 是用來讓 Facebook 追蹤並歸屬該連結或網頁上的分享、按讚(Like)和其他社交互動。透過此 App ID,你可以在 Facebook 開發者後台查看分享與互動數據。
2. 沒設定會怎麼樣?
若沒有設定 fb:app_id,在多數情況下,基本的分享功能仍然可以運作,也就是說使用者仍能在 Facebook 上分享你的網頁連結。但可能會出現以下幾點影響或限制:
2.1 在 Facebook Debugger 看到警告
使用 Facebook Debugger(或其他抓取工具)時,會出現「缺少 fb:app_id」的提示或警告。
雖不會嚴重影響分享機制,但屬於 Facebook 官方建議加上的屬性。
2.2 無法使用 Facebook Insights 分析
沒有 fb:app_id 時,Facebook 無法將你的網頁(或應用程式)與特定 App 做關聯,也就無法透過開發者後台查看分享數量、使用者互動等分析數據。
2.3 部分社交外掛或進階功能可能無法正常使用或整合
例如使用 Facebook Comments、Like Button、Login 等插件時,如果需要綁定特定 App 進行管理與設定,缺少 fb:app_id 會使這些功能無法正常整合或追蹤。
小結:
沒設定 fb:app_id 不代表分享就不能用,但若你想要更完整地追蹤使用者互動、使用 Facebook 提供的分析數據,或整合其他 Facebook 社群外掛(Like、Comments、Login 等),就建議在網頁 <head> 中加上 fb:app_id 這個屬性。
3. 如何處理
大方向來說,有幾個流程:
1. 去 Meta for Developers 申請 APP ID
2. 把類似下面的 code 放到網站中:
<meta property=”fb:app_id” content=”YOUR_APP_ID” />
<meta property=”og:title” content=”你的網頁標題” />
<meta property=”og:description” content=”網頁描述” />
<meta property=”og:image” content=”網頁分享縮圖” />
<meta property=”og:url” content=”你的網頁URL” />
<!– 其他 Open Graph 屬性… –>
3. 其他人的解決方案參考
- How to Fix “The Following Required Properties Are Missing: fb:app_id” Error
- The following required properties are missing: fb:app_id
個案分享:蝦皮購物,有趣的 OG 設定巧思
OG 除了基本的設定外,在這裡我以蝦皮購物作為個案分享。
以這個蝦皮購物這個頁面為例。
我們可以發現 OG 中的圖片,特別展現了產品圖+標題+價格+評價分數,讓產品的分享圖多了很多有意義的資訊,相當吸睛!

那這個是怎麼做的呢?是否透過一種神奇的語法才能做到呢?
答案其實很簡單,這並不是一種特殊的 og 語法——這只是將一張精心設計的圖片設定成 og 圖片而已。
如果你利用 Facebook debugger(臉書分享偵錯工具)去檢查該頁面,你會發現它 og 圖片網址為:https://cf.shopee.tw/file/a31526f11f91726cc731954ffee5db9c。

也就是下面這張圖。

換句話說,蝦皮利用系統將產品頁中的「產品圖+標題+價格+評價分數」,自動生成了上述這張圖,並作為 og 圖片,就這麼簡單。(至於要怎麼製作這樣的合成圖,還要請相關工程專業的大大解惑了)
如果你家也是電商網站,我認為蝦皮這個做法相當值得參考。
那麼以上就是本次 Open Graph(OG)的分享,希望對你有幫助,我們下次見。
法蘭克
工商時間
如果你想要更系統化、更輕鬆的學好 SEO,推薦你參考我與知識衛星合作的 SEO 線上課程《SEO 排名攻略學:從產業分析到落地實戰,創造翻倍流量》。
這是我的 SEO 集大成之作,讓你從入門到精通,附贈實戰模板跟檢核表,讓你真正學好 SEO。



